SATIS 2012
Hey !
For the second year, I was invited as a spokesman by ADOBE to the SATIS event. It's a french event about new photos, video, camera en TV technologies with about 50 technical conferences during 3 days. I made a special tutorial on After Effects CS6 for the occasion. This is a resume of my speech, and the full tutorial with all downloadable sources :
Cette année encore Adobe m'a demandé de faire une intervention de trois jours pour parler de motion design et d'After Effects CS6 sur le salon SATIS. Il s’agit d’un évènement qui a lieu 3 jours par an à Paris et qui fête cette année ses 30 ans ! Le SATIS réunit toute la communauté professionnelle française de l’industrie des technologies de l’Image et du Son et de la production audiovisuelle. Il couvre l’intégralité de la chaîne de la création à la visualisation, traite de tous les médias et des enjeux d’aujourd’hui et de demain. C'est donc avec grand plaisir que je me suis rendu à la Halle Freyssinet, l' endroit qui accueille désormais l'evenement pour rencontrer mon public !
Cette année Adobe m'a demandé de faire un tutoriel sur After Effects CS6 et de parler des quelques nouveautés de cette nouvelle version. J'ai donc parlé des nouveautés les plus importantes à mes yeux, j'ai donc parlé d'abord du cache disque persistant qui ajoute en cache les images et les lie au projet, même à la fermeture et à la réouverture d'un projet After, j'ai parlé du tracking 3D maintenant implementé en natif dans After, j'ai évidemment parlé de la plus grosse nouveauté de cette version CS6, à savoir la 3D par lancer de rayon et enfin j'ai aussi abordé le nouveau plugin de VideoCopilot : Element. Voici quelques photos prises par Pascal Délé (LifestyleProd) de mon intervention, et dans la suite du billet le tuto que j'ai présenté :
Voici la dernière partie de ce billet qui présente le tutoriel que j'ai présenté lors du SATIS. Vous trouverez sur le lien ci-dessous les fichiers sources et le projet after effects pour réaliser le tutoriel :
Télécharger les fichiers
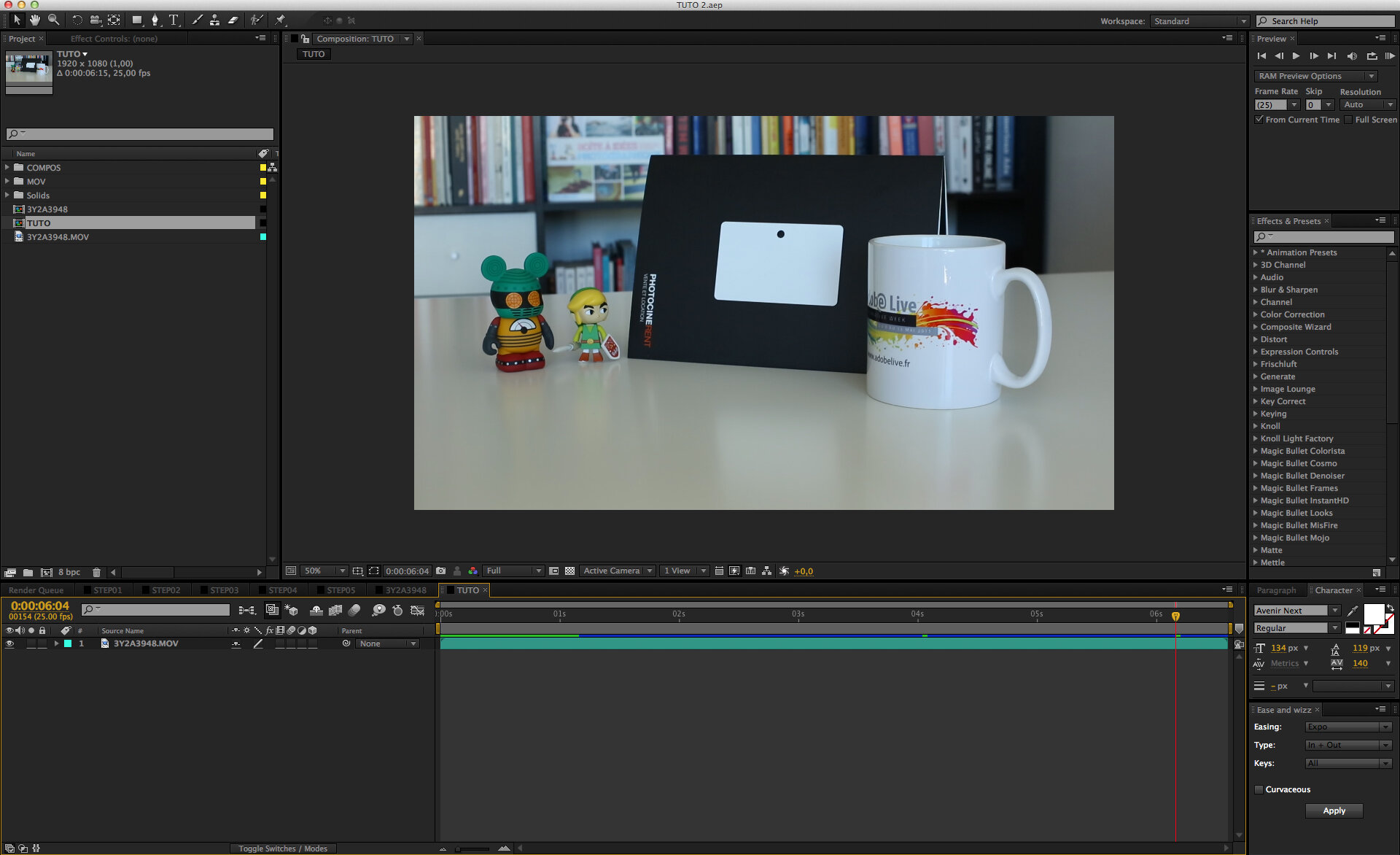
L'idée de ce tuto est de faire un tracking 3D sur une séquence vidéo avec un léger travelling arrière, d'incruster une image à la place du cadre, de détourer la tasse qui passe devant ce cadre, ensuite de faire une animation typo sur le cadre et finir par ajouter un iPhone en 3D avec Element. Première chose à faire, importer le metrage et faire une nouvelle composition 1920*1080p à 25 images/s.
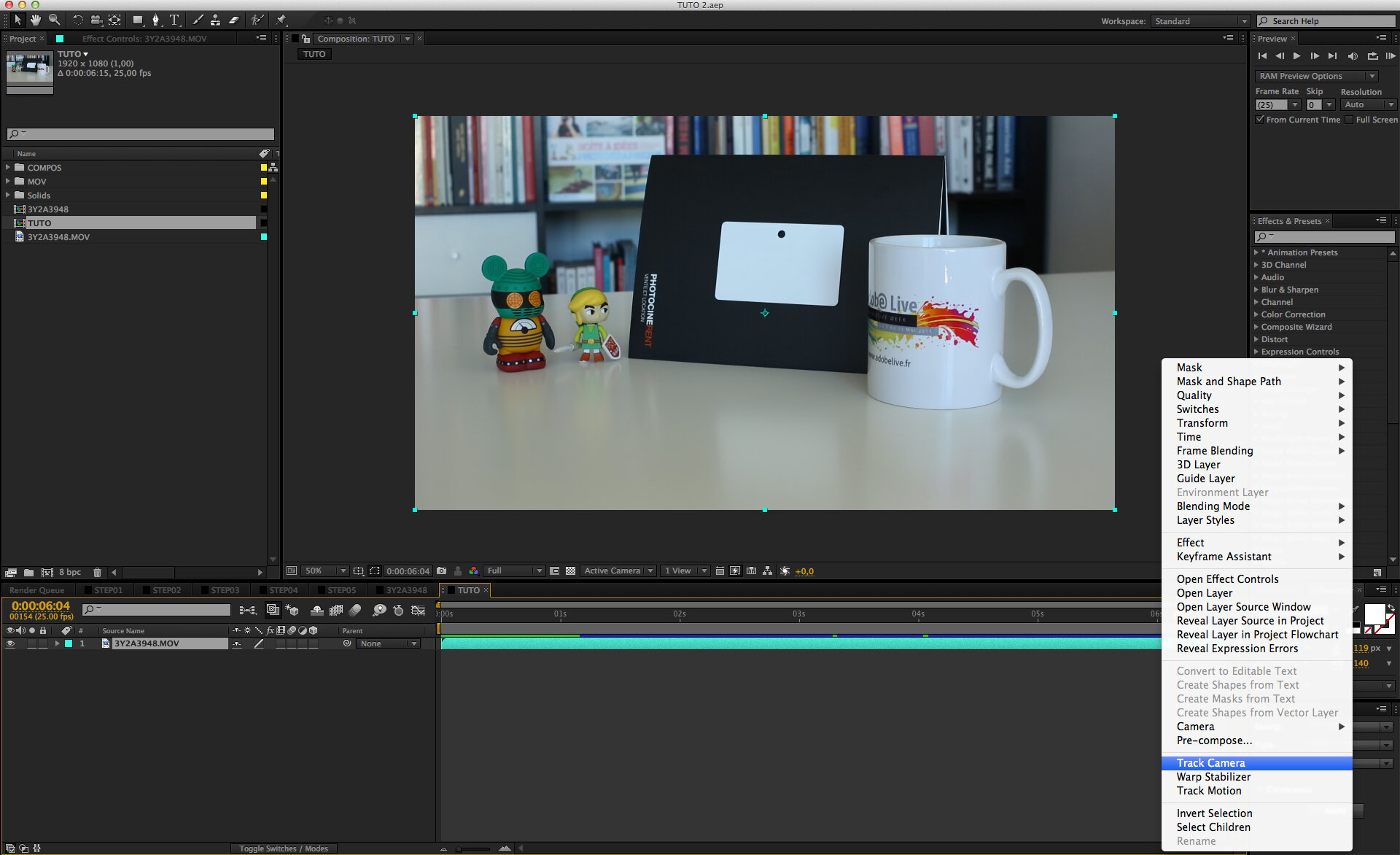
Ensuite je fais un clic droit sur mon layer vidéo et je choisis track camera :
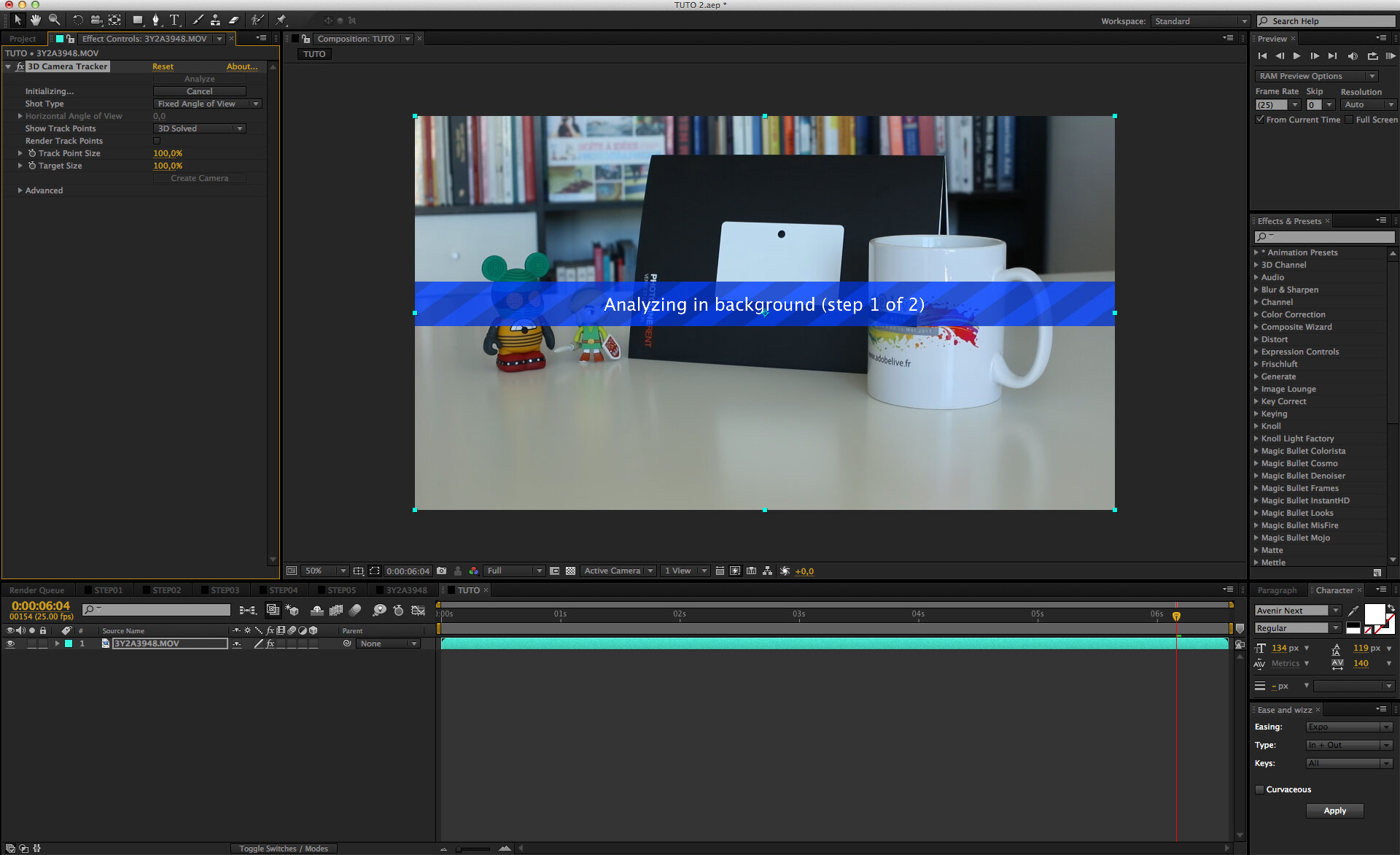
Le tracking se lance tout seul en arrière plan, je peux même continuer à travailler sur une autre composition en attendant :
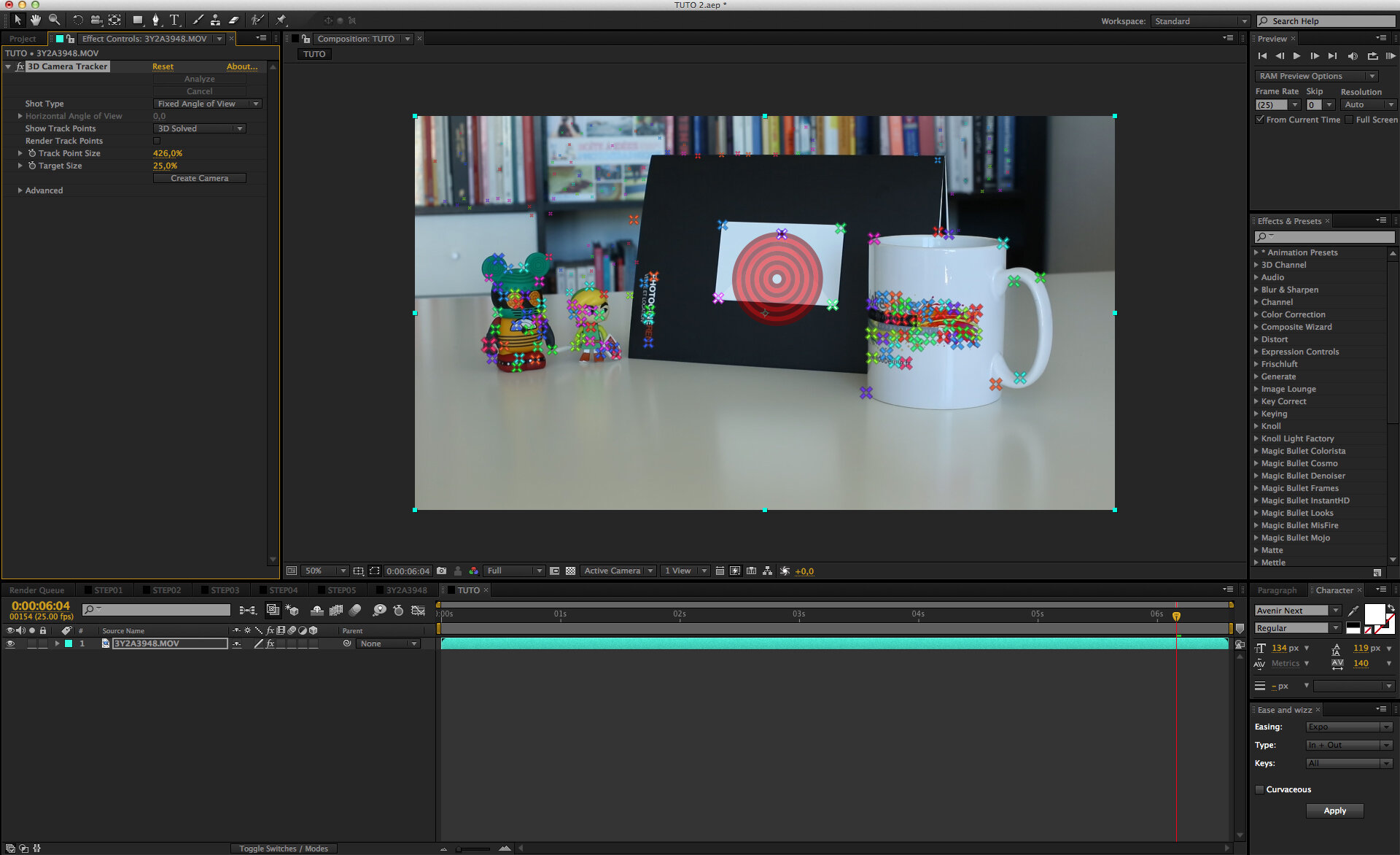
Une fois le tracking terminé, 3D camera tracker m'a crée des points de trackings. Lorsque je déplace mon curseur sur la séquence, une cible apparaît. Je choisis un point adéquat, au centre de l'objet que je veux tracker et je clique pour poser ma cible de tracking. En maintenant la cible cliquée, je peux la replacer bien au centre de mon cadre.
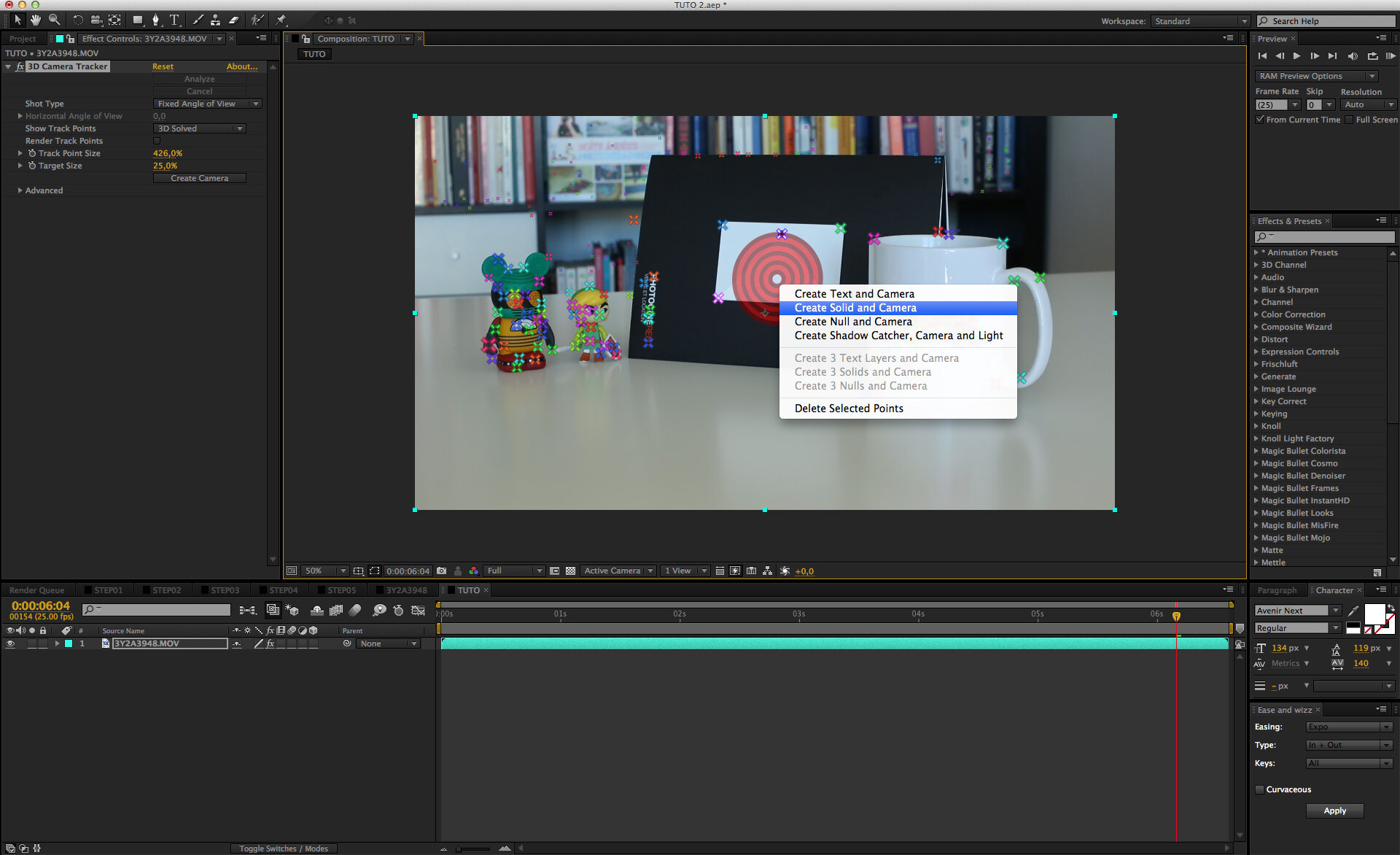
Ensuite je fais un clic droit sur ma cible, et je choisis l'option créer un solide et une caméra :
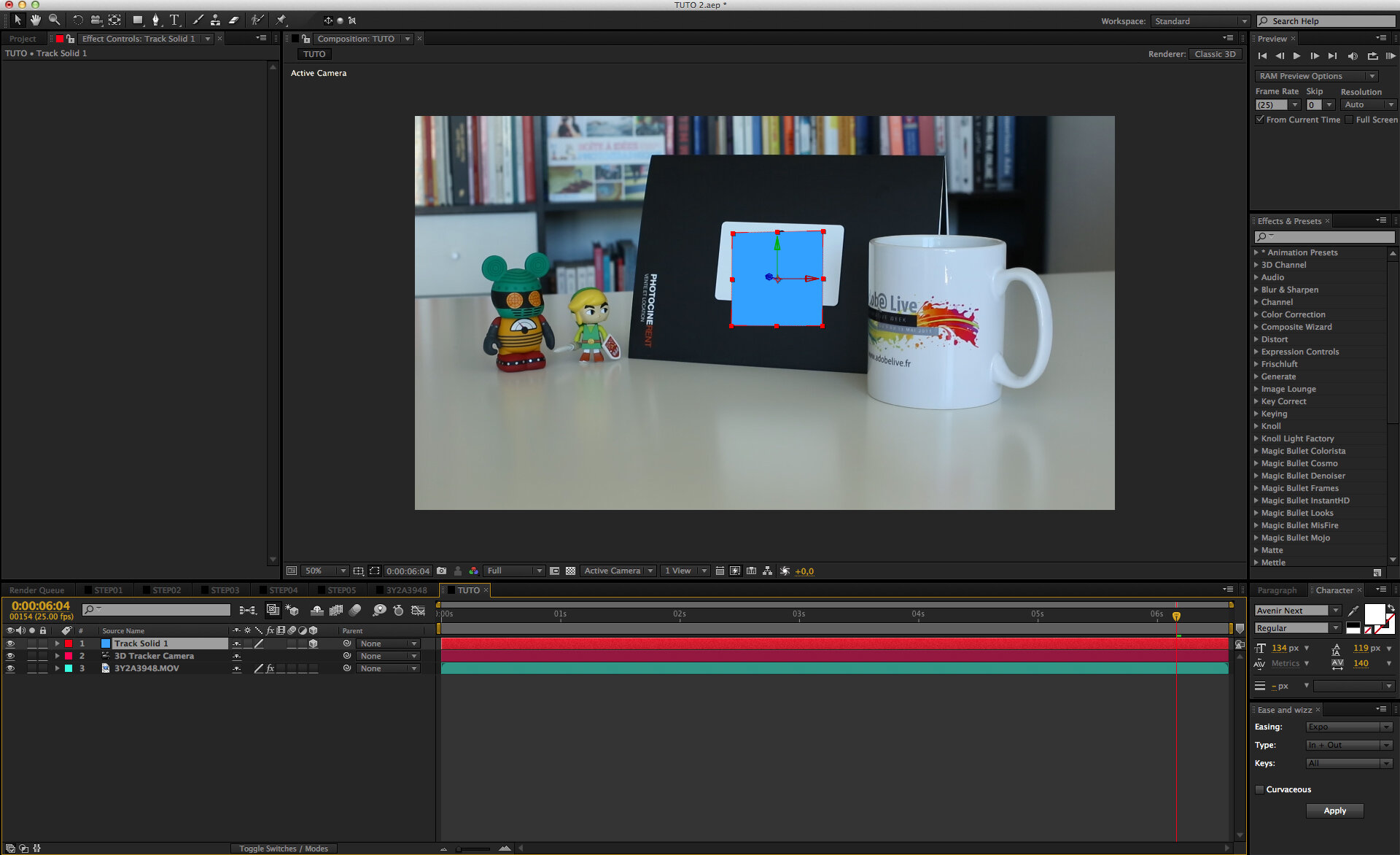
3D camera tracker me crée alors automatiquement une caméra qui va réellement reproduire mon mouvement de caméra réel. Je n'aurai plus alors qu'à poser mes objets sur ma scène (en cochant l'option 3D) et ils seront automatiquement intégrés à mon espace 3D crée par ma caméra. L'option me place aussi un solide (bleu) à l'endroit de ma cible :
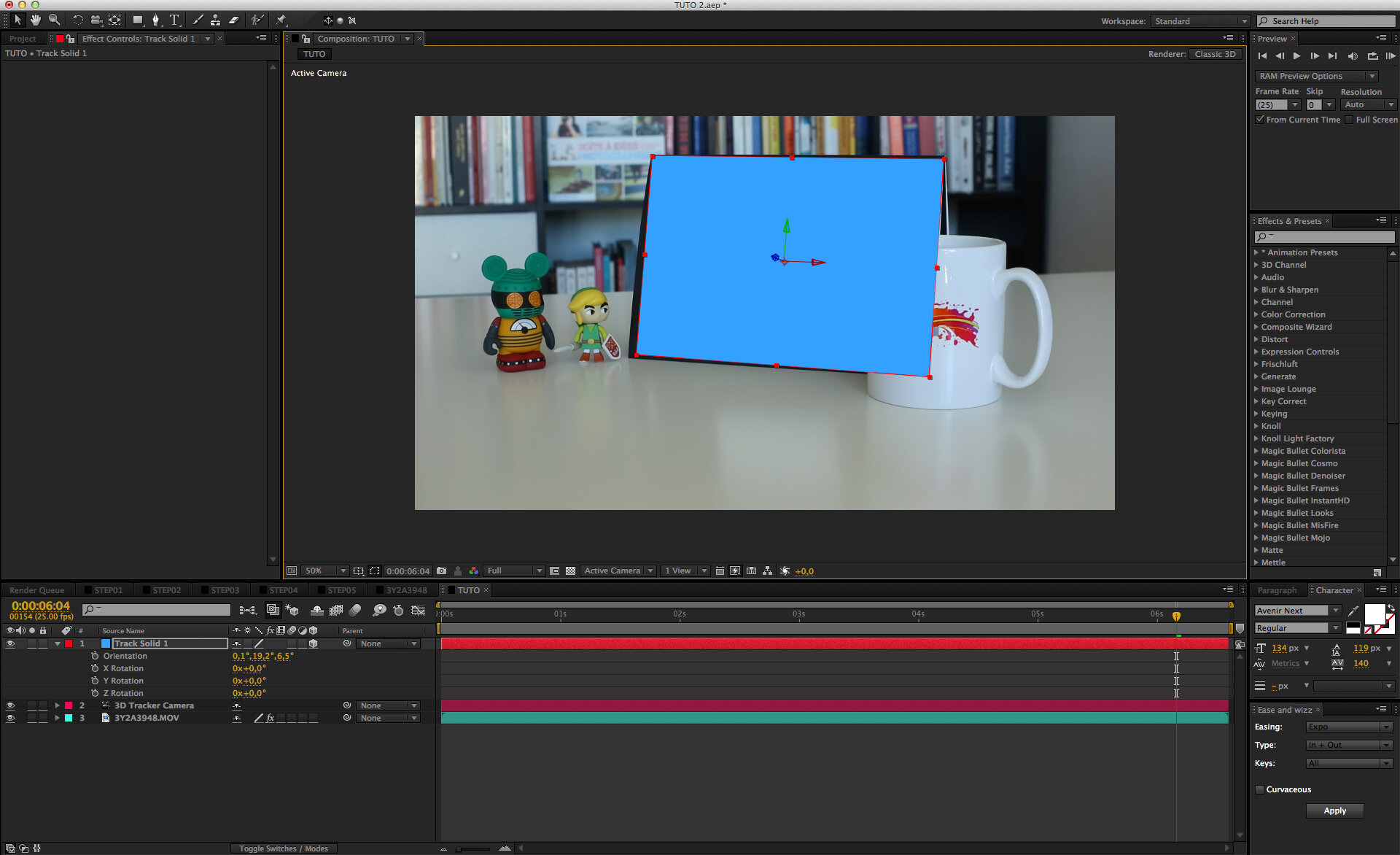
L'idée est maintenant de faire correspondre le mieux possible mon solide bleu à l'espace que je veux remplacer, à savoir ici mon cadre. Pour cela rien de plus simple, je change la taille, la position et l'orientation dans l'espace de mon solide pour le faire coïncider le mieux possible avec mon cadre. Il gardera évidemment sa place dans mon espace 3D et sera toujours tracké sans que je n'ai rien à faire :
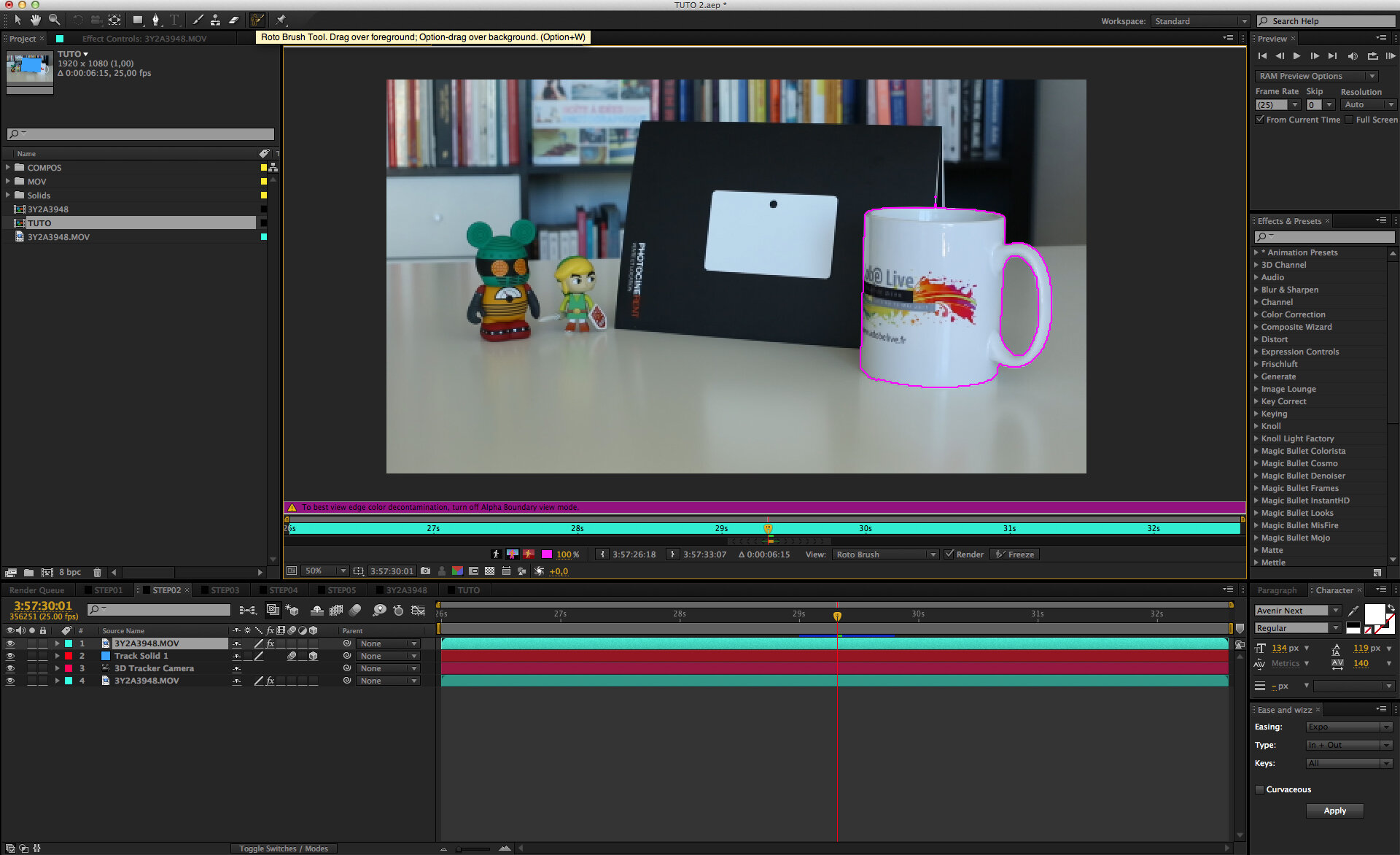
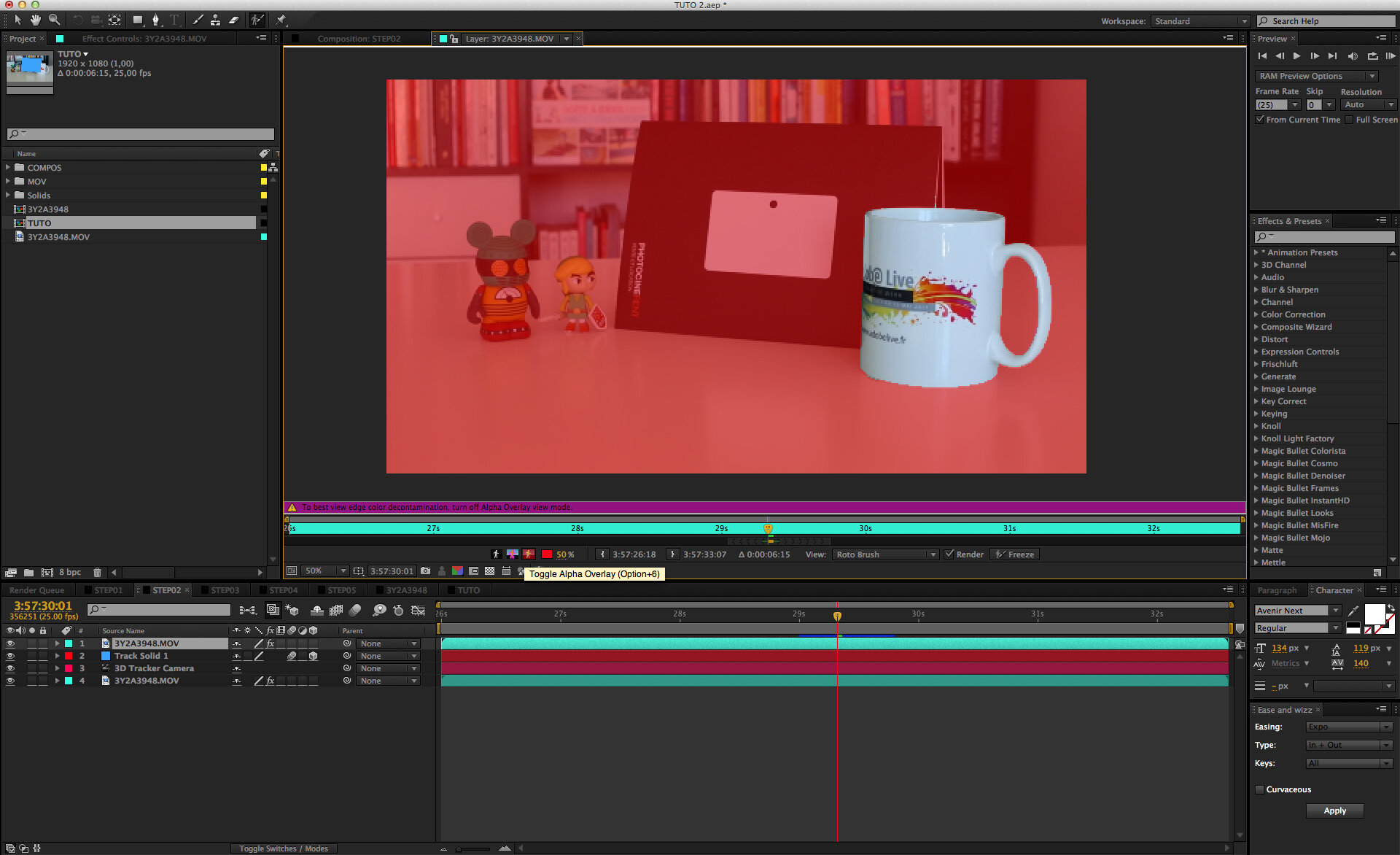
Une fois que mon solide est bien calé, j'aimerais que la tasse qui se trouve normalement au dessus du cadre passe devant mon solide également. Pour cela, je fais glisser au dessus des calques de ma composition le même footage vidéo. Ensuite je double clic sur ce layer pour rentrer en mode edition, et je vais chercher l'outil rotobrush, qui se trouve en haut à droite de ma fenêtre d'outils. Avec cet outil je viens détourer grossièrement ma tasse, et rotobrush se charge d'analyser tout seul les contours de la tasse. Si j'ai selectionné un contour que je ne veux pas, je clic sur alt-clic pour déselectionner. Au final, il faut ma tasse soit bien détourée :
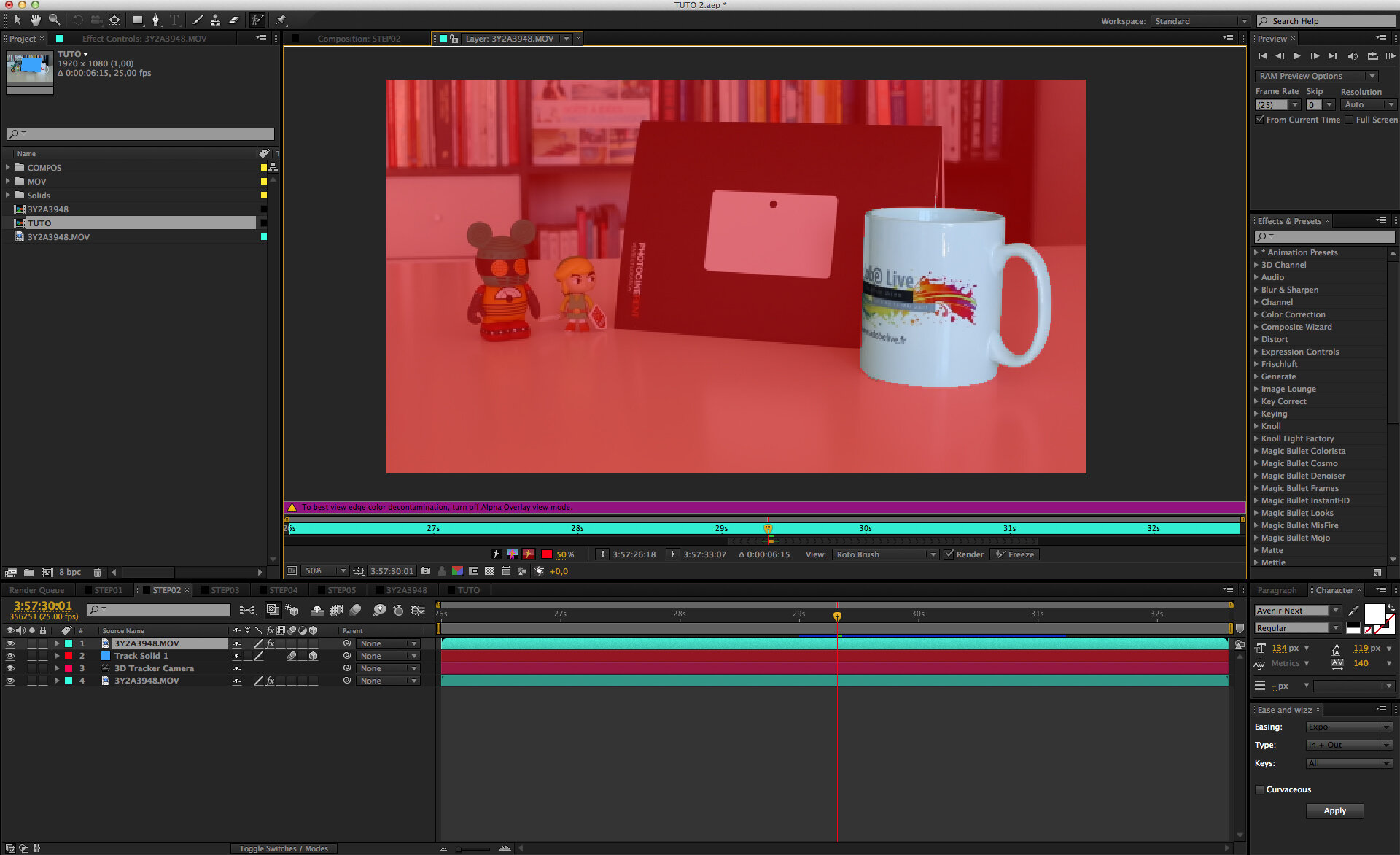
Il existe plusieurs modes de visualisations de l'effet rotobrush, juste sous la fenêtre : alpha (noir et blanc) et aussi un mode qui permet de mettre en valeur l'objet détouré en passant le reste dans une couleur rouge semi-transparente :
Une fois que je suis satisfait du détourage de ma tasse sur une frame, je n'ai plus qu'à etendre ma rotobrush sur l'ensemble de ma vidéo en venant étirer la petite timeline grise entre ma viualisation et mes outils rotobrush, juste en dessous de mon image :
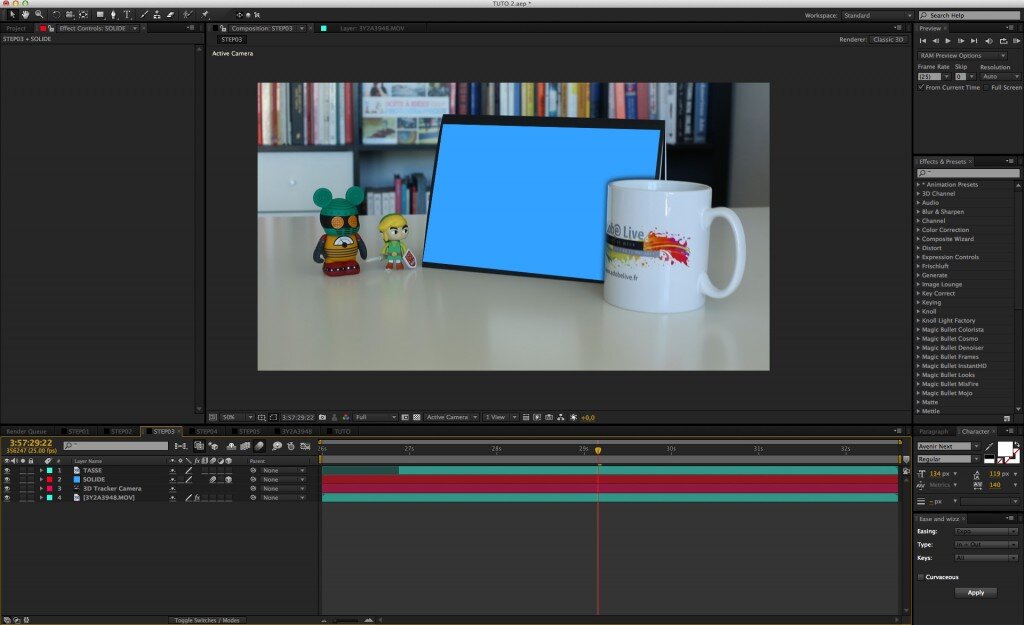
Une fois que cela est fait, je retourne à ma composition de départ : le détourage a bien été pris en compte sur ma composition et maintenant la tasse passe au dessus de mon solide bleu :
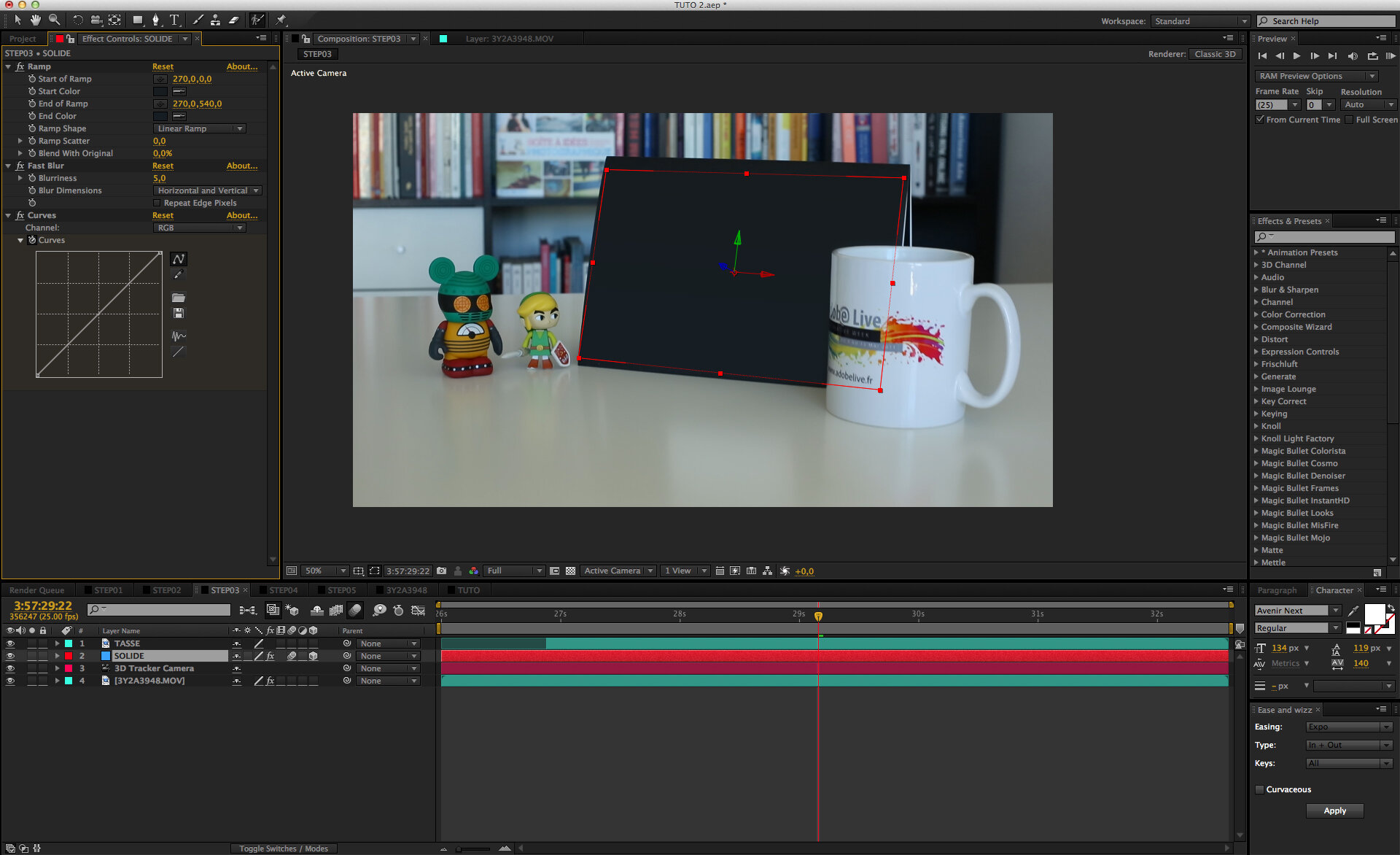
Je n'ai plus qu'à mettre un petit dégradé sur mon solide pour le faire coïncider avec les bords gris foncés de mon cadre. Je rajoute aussi un petit blur pour flouter un peu les bords de mon solide pour qu'il se fonde mieux avec mon cadre, et une petite courbe pour venir peaufiner l'intégration :
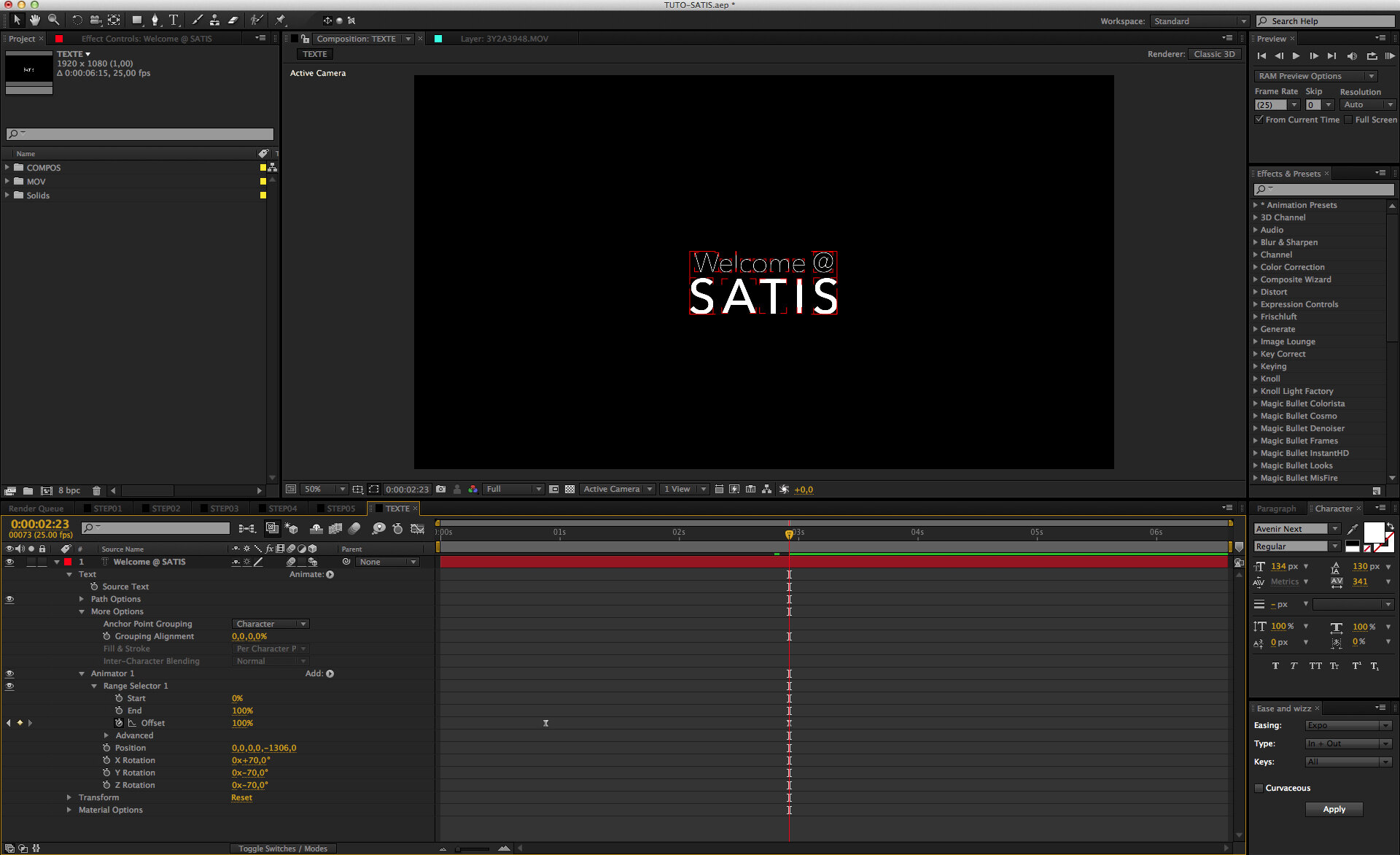
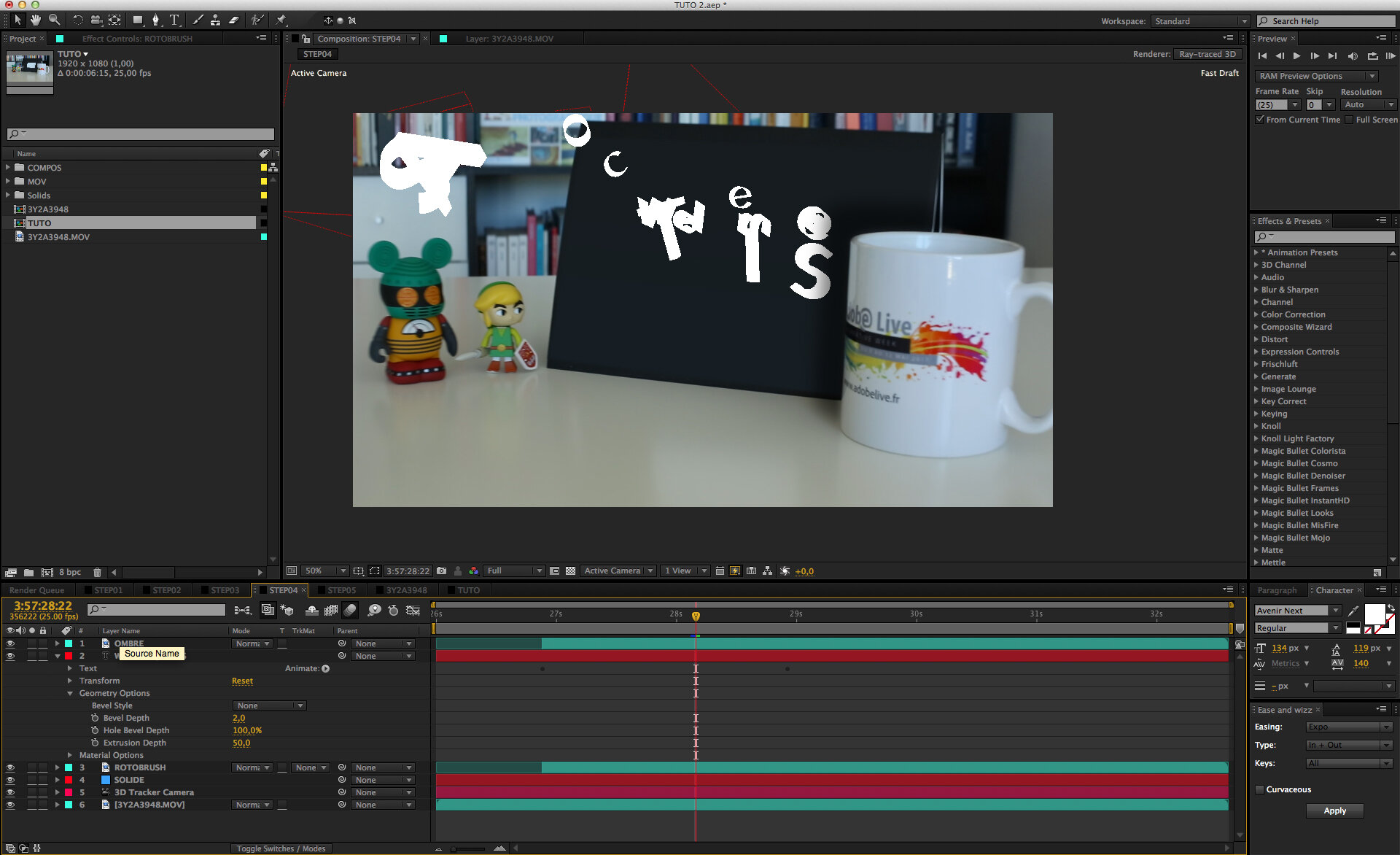
Ensuite je crée une animation de texte dans une autre composition TEXTE. J'active la 3D par caractères et je joue sur une position initiale hors cadre pour faire arriver doucement mes lettres au bout de deux secondes. Je change aussi la rotation de départ qui doit être assez éloignée de la position finale. J'active aussi le mode aléatoire pour que les lettres ne viennent pas se poser dans l'ordre normal, pour rendre le mouvement aléatoire. Voici les paramètres de mon animation :
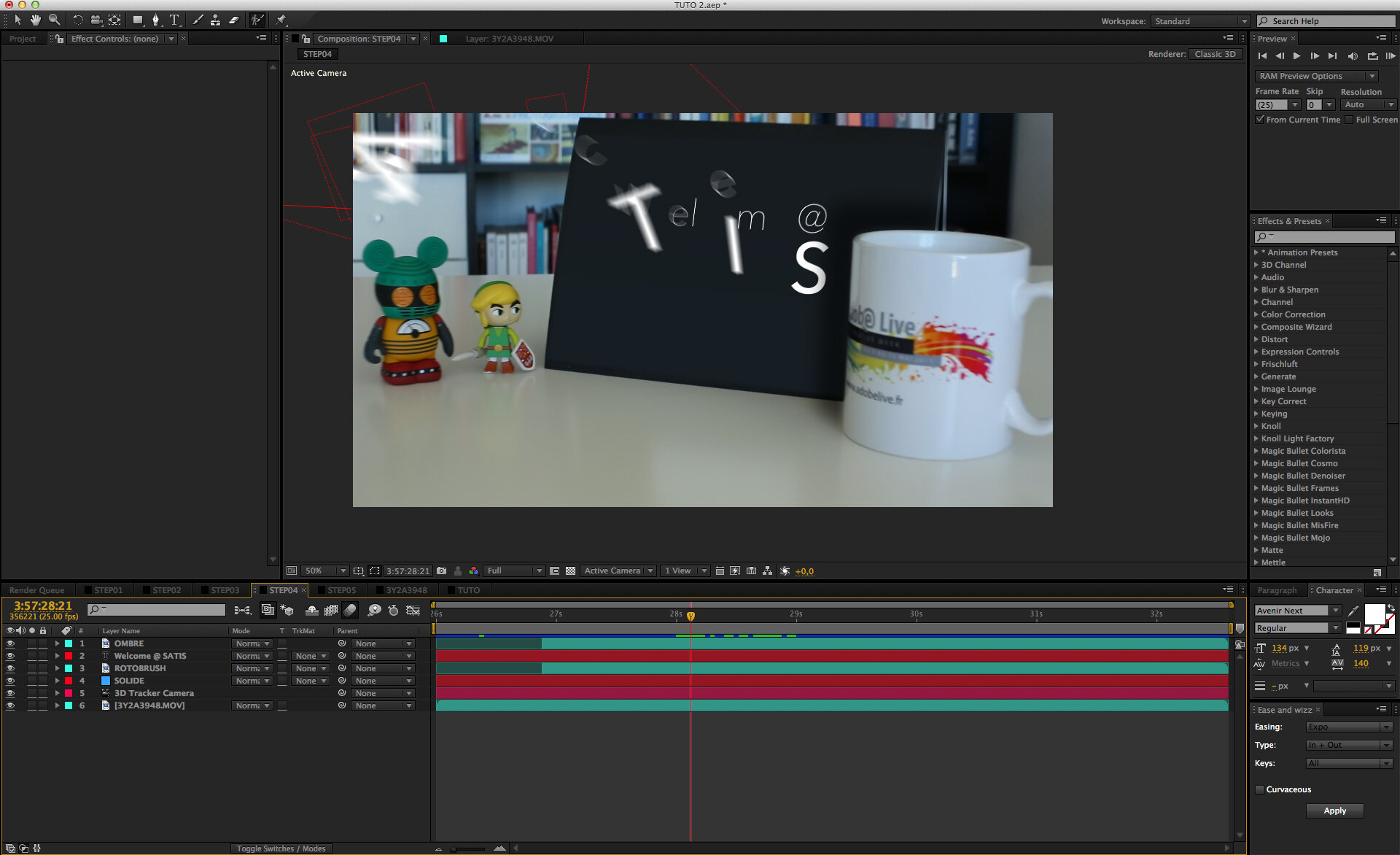
Ensuite je reviens sur ma composition initiale, et je viens copier coller mon animation de ma composition (je peux aussi importer directement ma précomposition de texte et la passer en 3D pour qu'elle matche directement avec le tracking). Au final, la typo est directement intégrée sur mon cadre. Je peux toutefois replacer ma typo, la modifier, tout reste évidemment editable :
On contaste bien que ma typo colle parfaitement à mon environnement 3D :
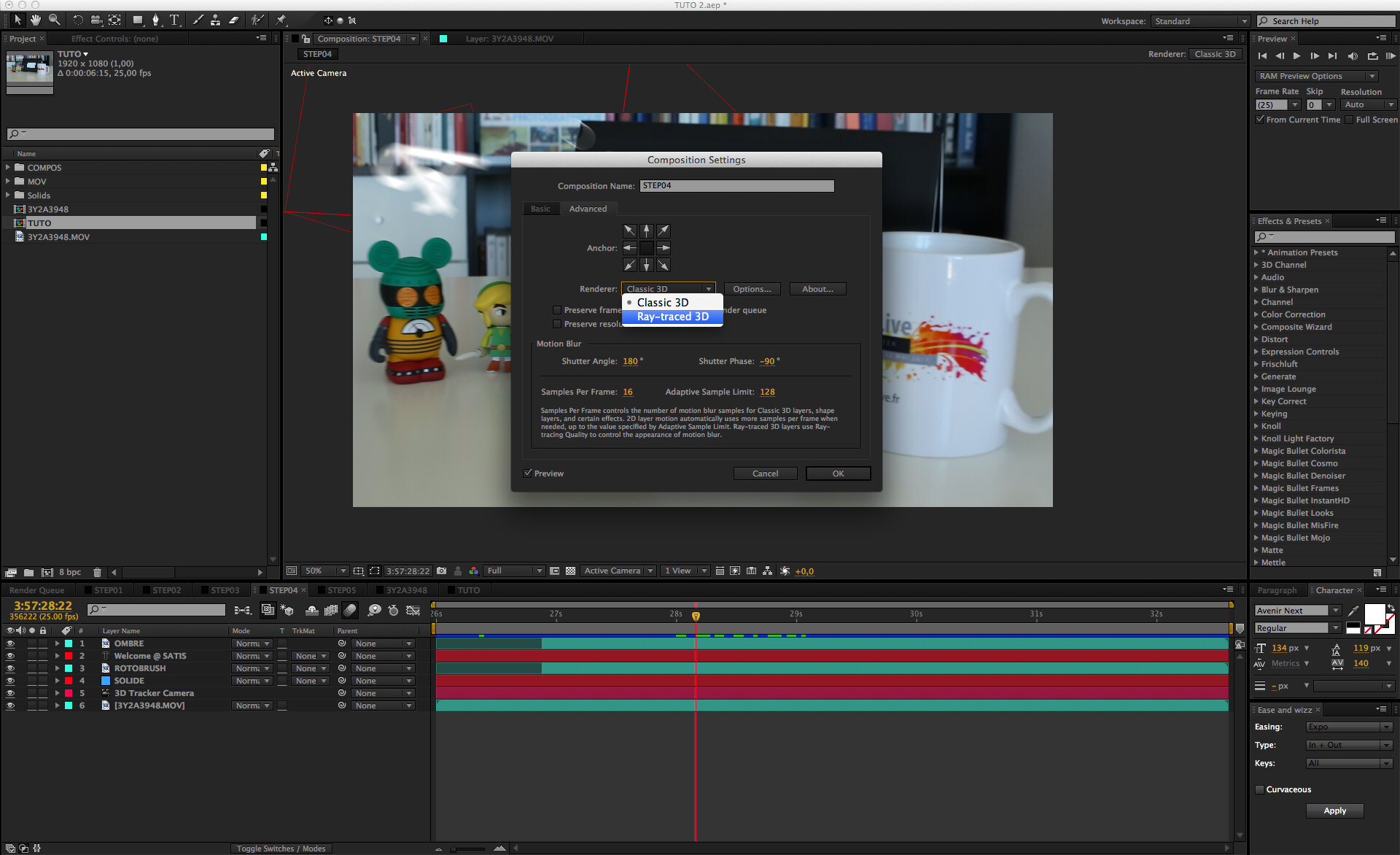
Voyons maintenant la même chose mais avec la grosse nouveauté d'After Effects CS6 : la 3D par lançer de rayon. Pour cela, rien de plus simple, je vais dans les paramètres de composition et dans les paramètres avancés je viens choisir le rendu Ray traced 3D (3D par lançer de rayons) et je clique sur OK :
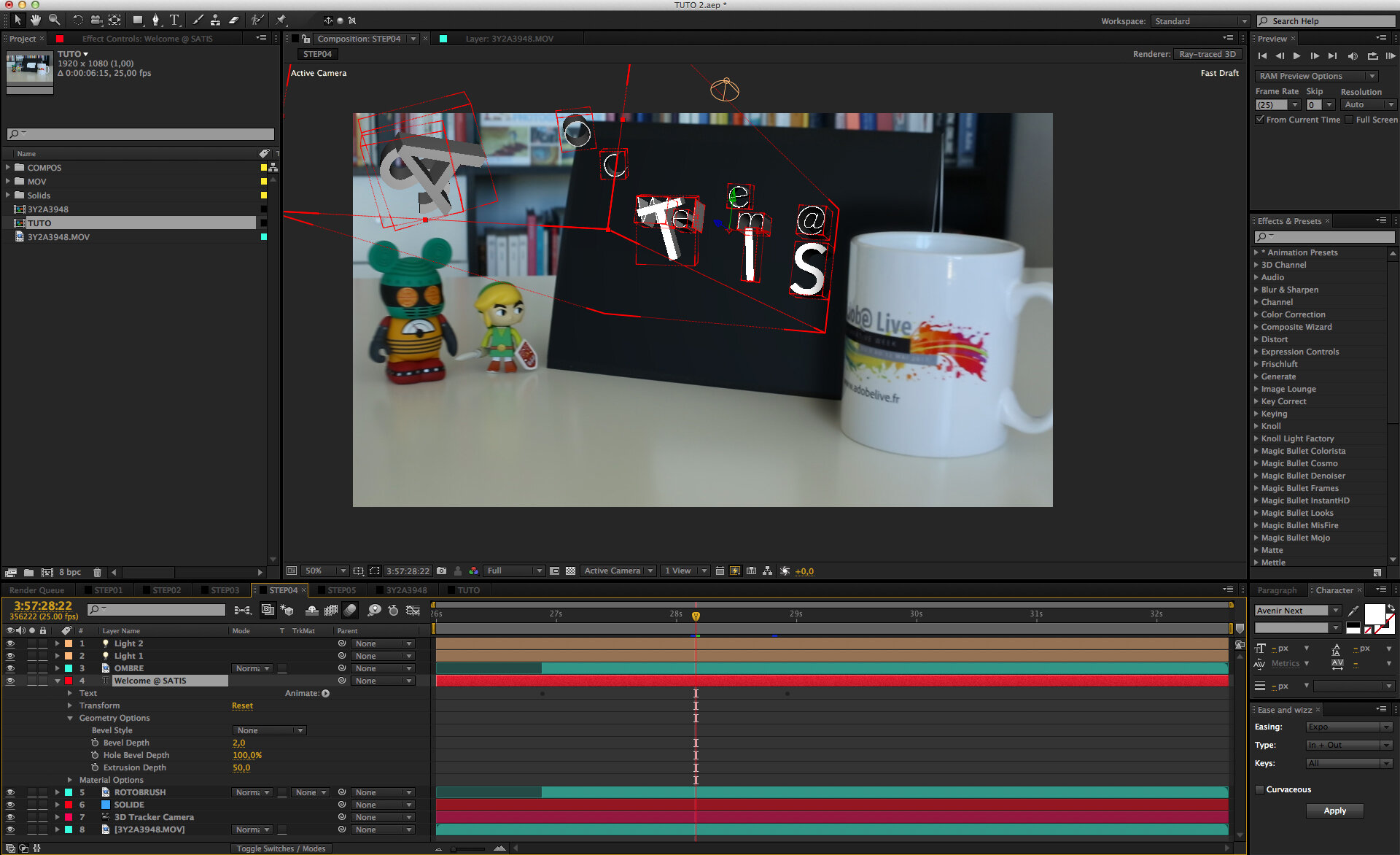
Rien ne change à première vue, sauf que dans les propriétés de mon texte, j'ai maintenant une option Géometrie, avec un onglet "Extrude" qui me permet d'extruder ma typo. Je mets ce dernier à 50 : on voit bien que maintenant les lettres ont une épaisseur de 50px : elles sont en 3D !
Pour mieux voir, j'ajoute deux lumières en cliquant sur New/Light et je choisis une lumière de type Spot qui sera ma lumière globale. Je peux aussi en ajouter une autre sur le côté pour accentuer l'effet :
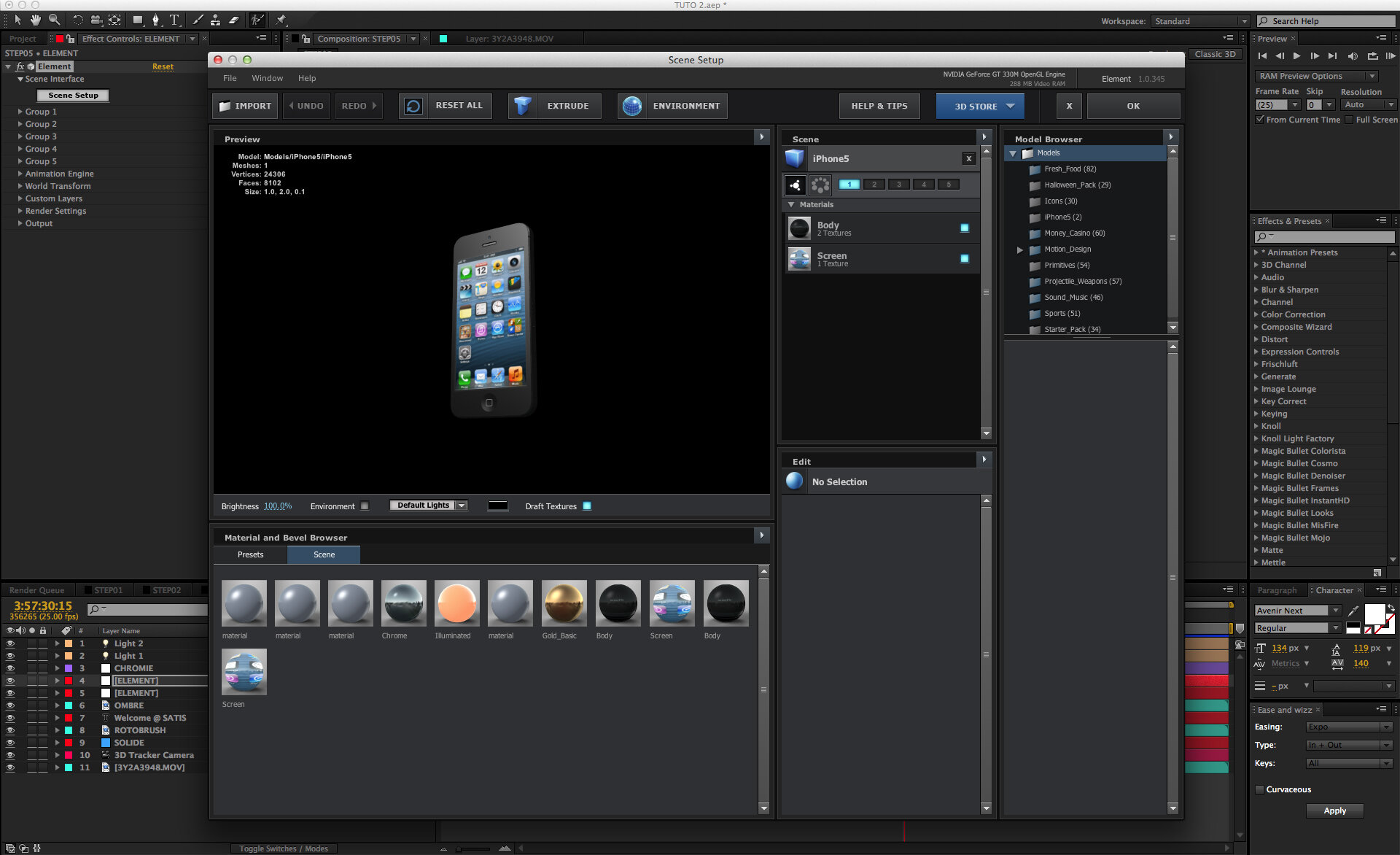
Pour la dernière étape de ce tutoriel, je vais insérer un élément crée en 3D et l'importer dans After Effects. Pour cela je vais utiliser le plugin Element de VideoCopilot. Pour réaliser la suite du tutoriel, il vous faudra vous procurer le plugin Element disponible ici, ainsi que le .obj iPhone 5 disponible ici. Ce plugin est juste génial car il a une interface indépendante d'After, et permet d'intégrer des objets 3D directement dans After Effects ! Pas besoin d'avoir la CS6 car le soft utilise son propre moteur 3D sous OpenGL. Il accepte les versions précédentes jusqu'à la CS3. Il vous suffit d'importer un fichier .obj exporté depuis n'importe quel soft de 3D (3DSMax ou C4D par exemple). On peut même gérer les matériaux de notre objet dans Element, par contre il ne permet pas de modéliser d'objets. Pour faire cela, je crée un nouveau solide de la taille de la composition et je vais dans Effets/VideoCopilot et je sélectionne Element. Dans l'effet j'ai un bouton Scene Setup, si je clique dessus j'atterris sur l'interface propre d'Element. De là je peux importer et sélectionner n'importe quel .obj. et je sélectionne donc mon iPhone 5 gracieusement offert par VideoCopilot dans le chutier à droite :
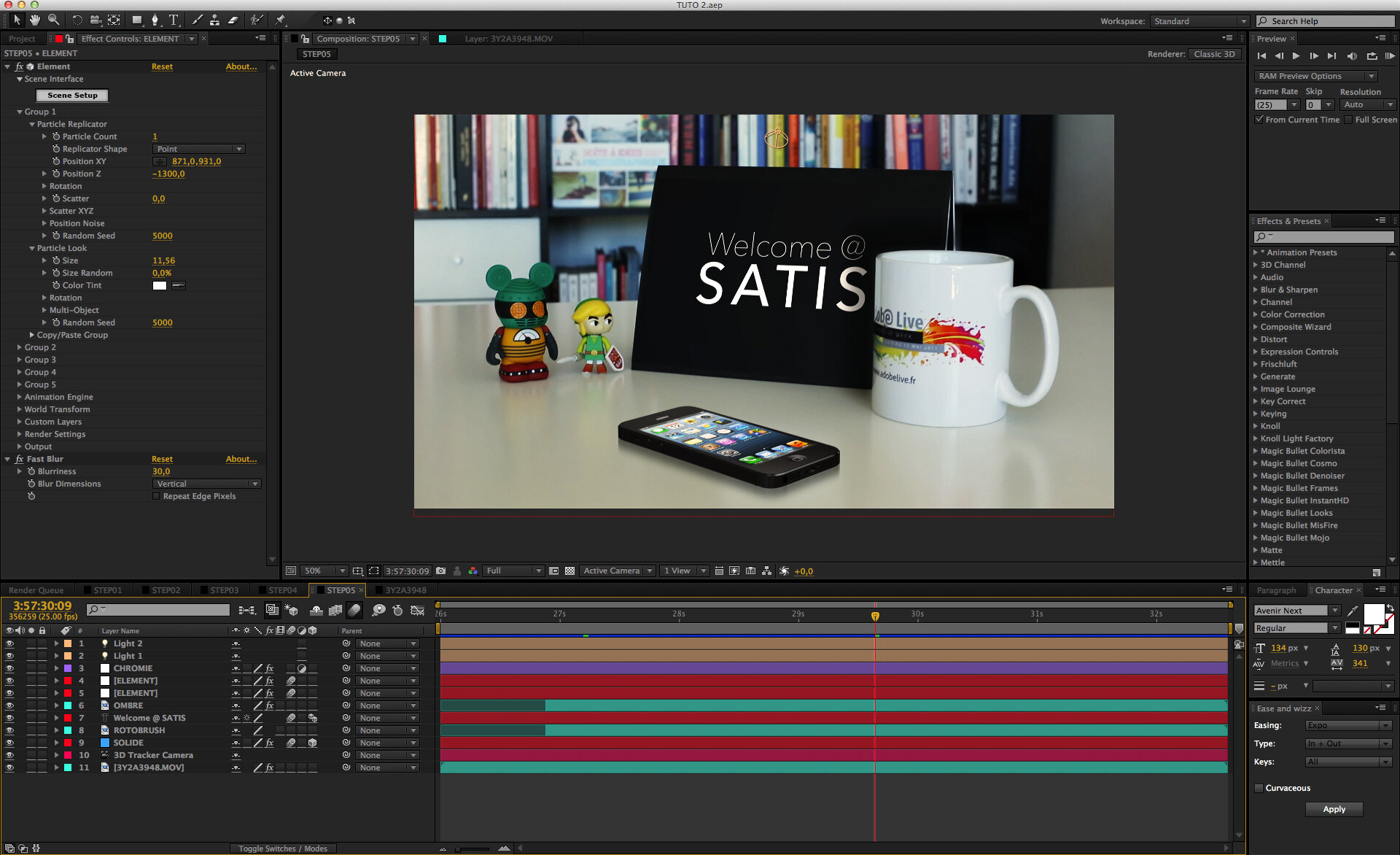
Je peux sélectionner un environnement différent pour les lumières qui se reflètent dans mon iPhone en cliquant sur le bouton Environnement. Je choisi le modèle déjà proposé "Studio blurred". Une fois cela fait, j'ai juste à cliquer sur OK et mon iPhone s'intègre dans ma composition. Il sera lui aussi régit par la caméra 3D directement. J'ai juste à le positionner sur mon bureau de manière à ce que cela fasse réaliste. Pour cela je vais dans les paramètres du Group 1 : pour les paramètres de positon (X,Y,Z) et de rotation il suffit de dérouler l'onglet Particle Replicator. Pour la taille de mon objet, il faut dérouler l'onglet Particle Look. Je positionne l'iPhone correctement, je duplique le calque que je place en dessous auquel j'ajoute un fast blur vertical pour le reflet de l'iPhone sur la table. C'est fini, l'iPhone 5 en 3D colle parfaitement avec ma vidéo de manière assez réaliste.
N'hesitez pas à me faire des retours sur le tutoriel, si cela vous a plus et si vous aimeriez en voir d'autres sur le blog. J'espère que vous aurez aimé ce long billet et que cela vous incitera à venir l'année prochaine au SATIS, et à découvrir de nouvelles choses. Je remercie chaleureusement tout le staff Adobe et particulièrement Denis Pierre Guidot de m'avoir invité à participer au salon. Je vous dit à très bientôt !